Instalado cwp - preparando antes de usar
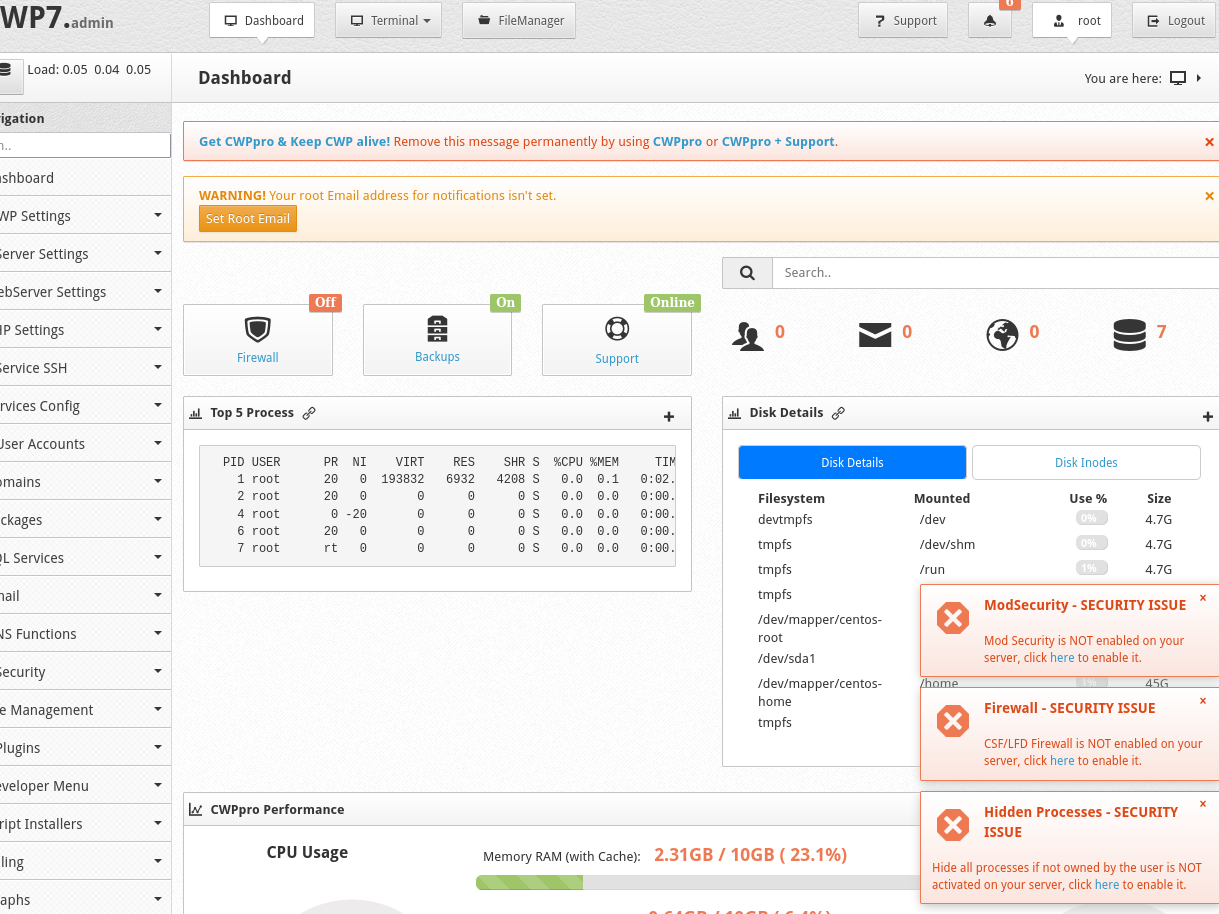
Apenas ingreso y esta recien instalado vere algo como esto:
Home page
El orden de como esta planteado este manual les garantizara que el servidor funcione bien.
Debajo les damos los nombres del menu izquierdo, mas que deben hacer, mas una breve explicacion
DNS Functions
Edit Nameservers ips
Son los nombres que pusimos en el paso 1 para que puedan llegar los dominios al servidor, solo escribimos los Name server y borramos las ips, y al guardar deberia decir
Nameservers updated.
Server Settings
Change root password
Changing password for user root. passwd: all authentication tokens updated successfully
Es conveniente cambiar la clave root a una mas dificil, anotarla por favor !
Change Hostname
una vez que en el paso anterior el servidor sabe cuales son los nombres de servidor, debemos verificar el hostname y crear un SSL para que cuando ingresemos siempre tengamos conexion SSL.
Presionamos Change Hostname ->
Hostname changed successfully, for a more detailed info you can check the log: /var/log/cwp/autossl.log
Change Server Date & Time
Aquí puede elegir la hora de su conveniencia para la mayoría de sus clientes
esta característica podría no funcionar si vemos la alerta
* This option do not work on VPS systems like openVZ, for openVZ Date/Time need to be set on the main node but you can change the timezone.
Security
CSF Firewall
es el firewall mas usado del mundo en webhosting, totalmente gratuito y estable.
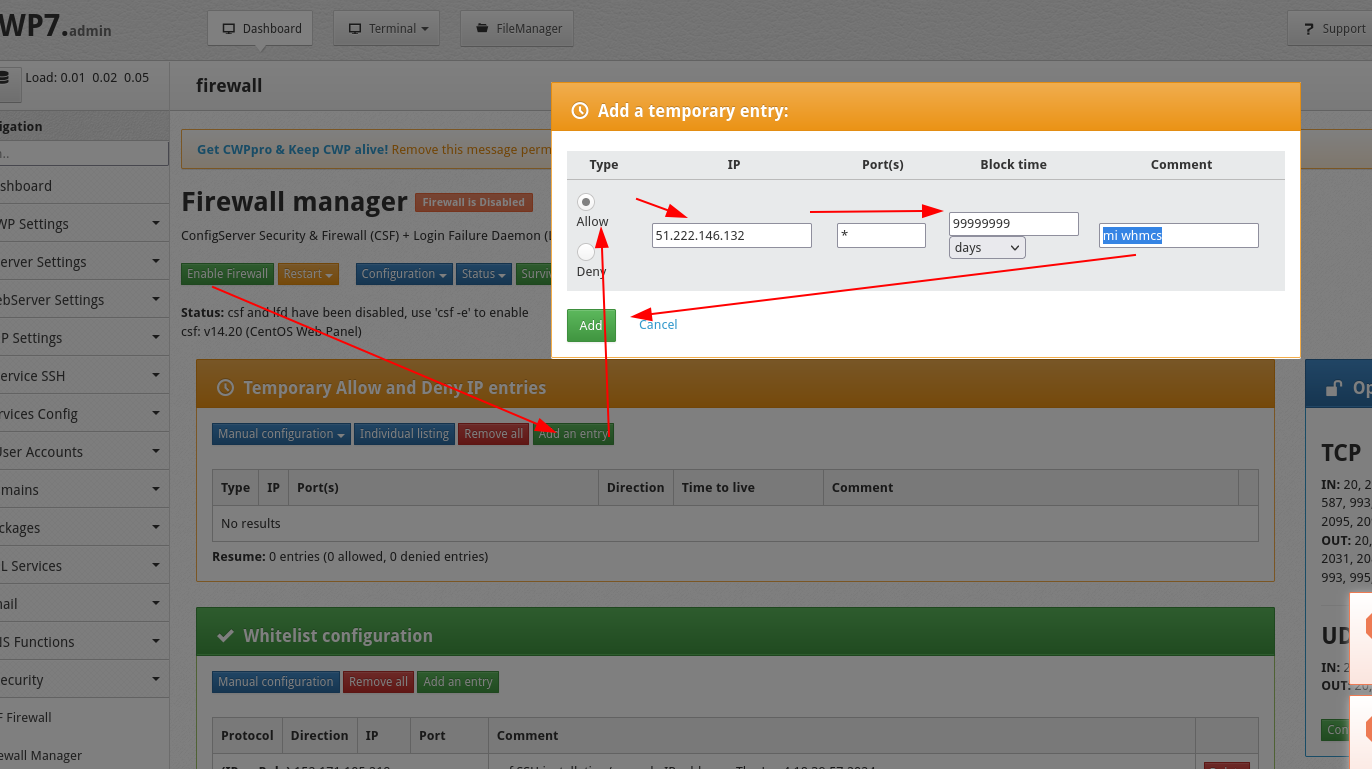
- Lo habilitamos en Enable
- Si usamos whmcs o alguno otro software que creara cuentas en el hosting, debemos agregar la ip en lista blanca
- Add an entry y Allow

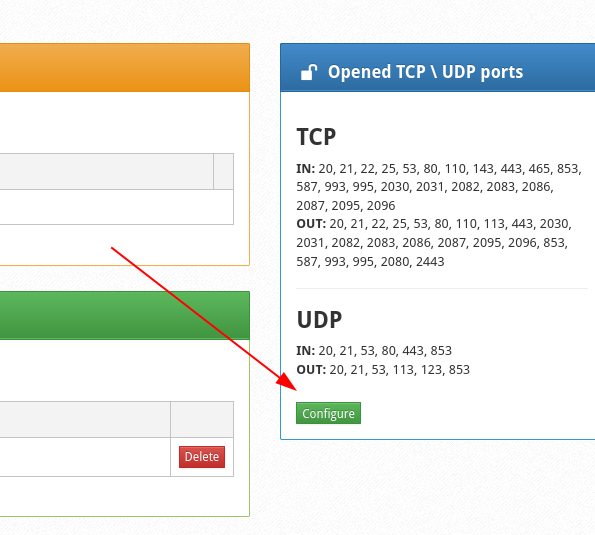
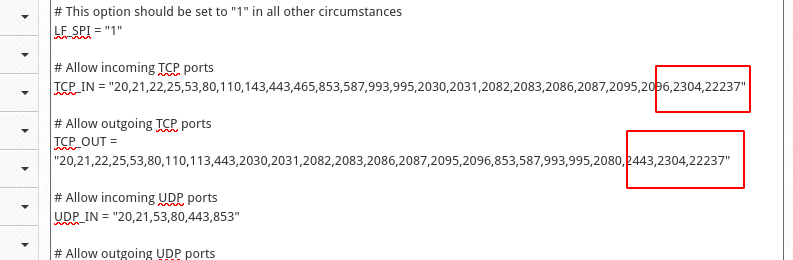
Agregar puertos
Debemos agregar algunos puertos para que el firewall no los bloquee

Alli debo bajar hasta donde estan los puertos y agregar 2304 y el numero de puerto que le puse al SSH
Siempre entre comas

PHP SETTINGS
php Selector
- Webserver Settings
- Select webservers - Cambiar a Nginx & Varnish & Apache
- Si el hostname anda bien, > Apache redirect al hostname no la ip
- Cambiar los dns a los correspondientes.
WebServer Settings
Select Webservers
El Webserver elegido no solo garantizara que funcione bien el servidor, sino que soporte decenas o miles de sitios web con millones de visitas.
Usted debe elegir el webserver de su conveniencia, pero le cuento las 3 opciones mas usadas
- Solo alojar Sitios Html, y Sitios Php chicos = Nginx & Varnish & Apache
- Principalmente sitios web en Wordpress = Nginx & Apache
- Sitios php a medida, desarrollos especiales o php viejos = Apache Only
Yo siempre elijo Nginx & Varnish & Apache
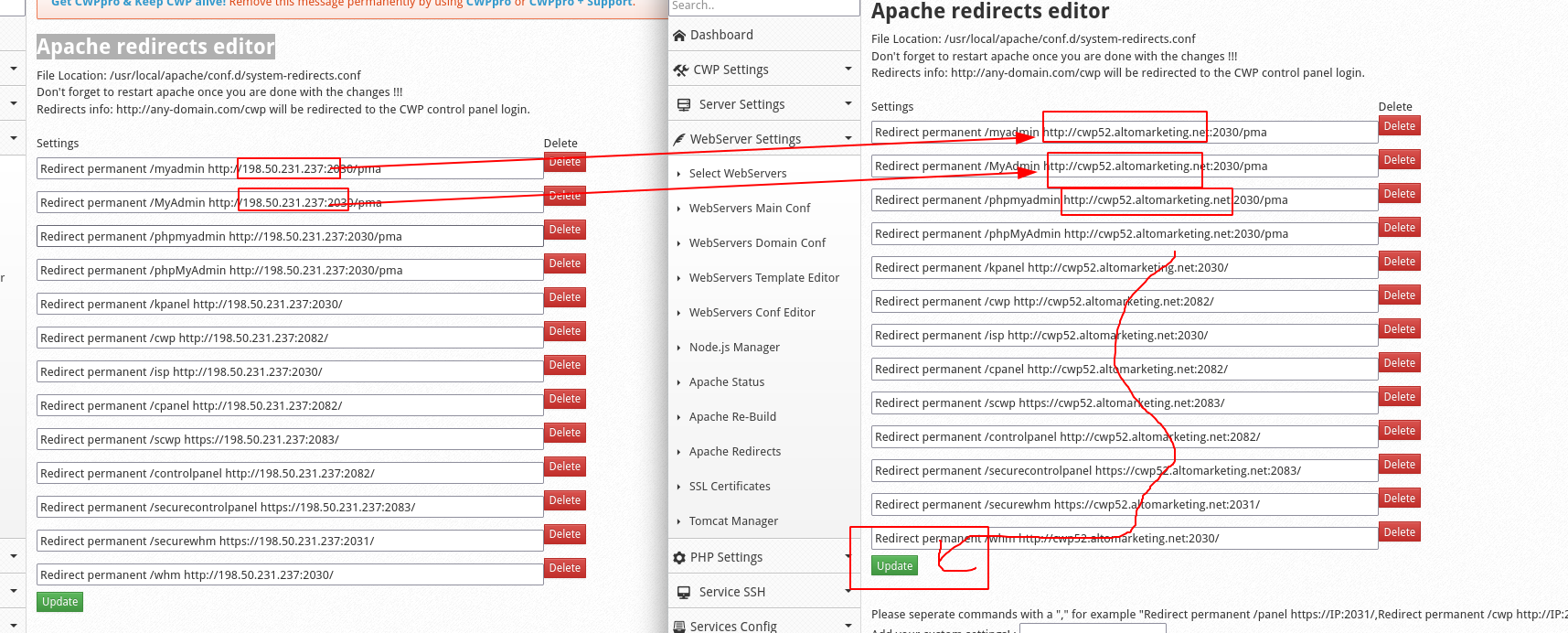
Apache redirects editor
Hay que modificar si ya puedes entrar bien al servidor por el hostname, en esta seccion asi se podra usar HOSTNAME en vez de la ip
Cambiando como lo indica la imagen

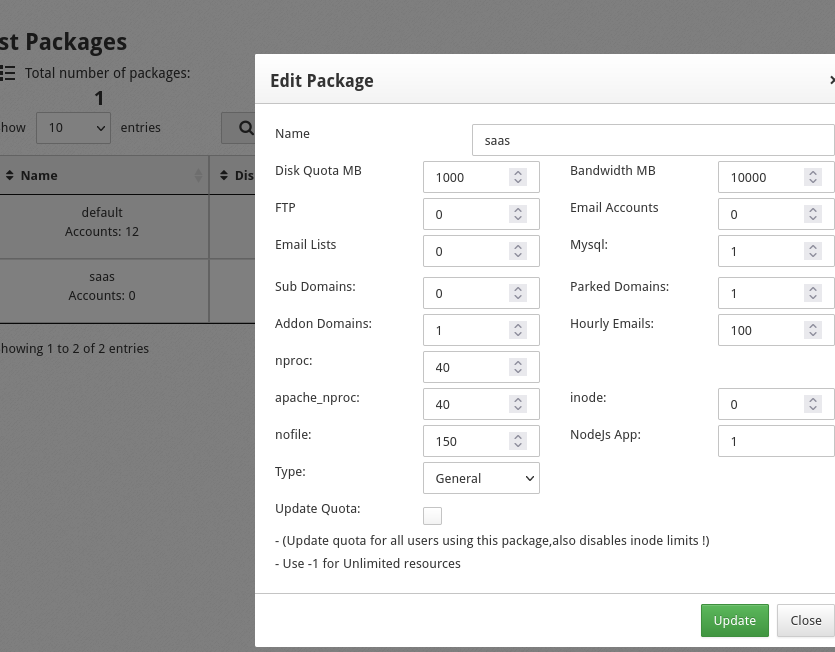
Packages
Packages
Aqui crearemos los paquetes de hosting que usaran, cada uno puede hacer lo que guste por ejemplo asi
Si va a usar Whmcs o Wisecp debe coincidir con el nombre del paquete de hosting que hemos creado

User Accounts
Features, themes
Aquí ya estamos cambiando la estética y detalles
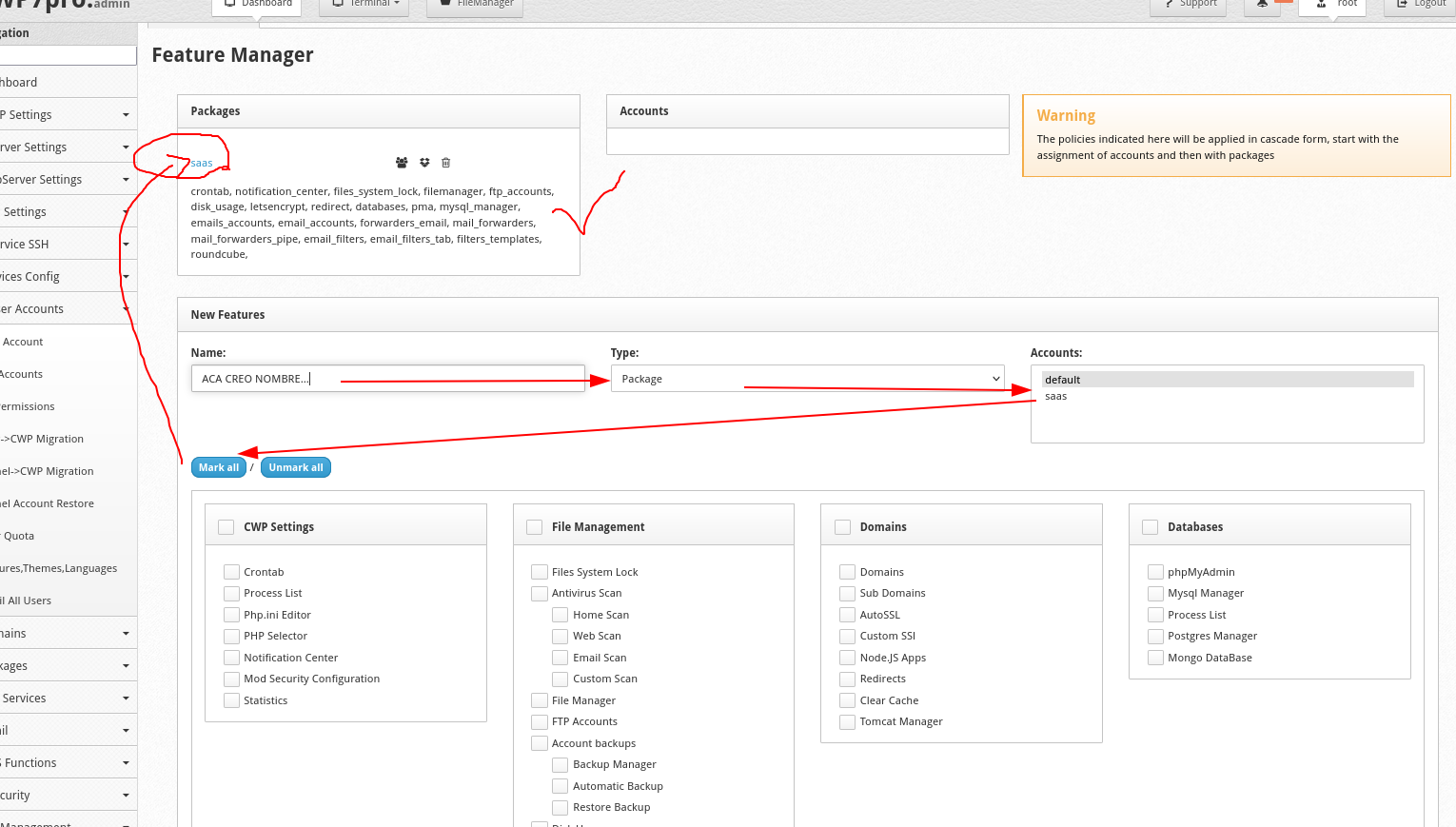
Features MANAGER
Permite poner a cada usuario o a cada paquete de hosting, diferentes caracteristicas de su panel de hosting.
Ejemplo:
- Paquete hosting = Wordpress (le saco en feature que no tenga mongodb o Node.js ni emails)
- Paquete Soloemail = Le saco ssl y lo que guste
- y asi...
Ejemplo visual
LANGUAGES
Aquí puedo poner que el castellano sea el tema pro defecto
TEMPLATES
En la solapa Template editor pages, podremos poner nuestro html que se vera por defecto cuando una nueva cuenta de hosting sea creada, sino se mostrara el html por defecto de cwp
Por ejemplo este codigo redirije hacia otra web
INDEX Por defecto
<html>
<head>
<meta http-equiv="refresh" content="0; url=http://cdn.altomarketing.com/cpanel/nuevohosting" />
<title> Web Posting Information </title>
</head>
<body></body>
</html>Skeleton para Control web panel
* Aquí debemos usar solo la extensión HTML. PHP NO funcionará ya que estas plantillas también se utilizan para evitar problemas de carga alta, ya que el HTML no causará una carga alta como PHP.
Plantilla de cuenta suspendida
Para activar plantillas HTML personalizadas para cuentas suspendidas, debe crear una carpeta personalizada y agregar en ella su archivo index.htm
/usr/local/cwpsrv/htdocs/resources/admin/tpl/suspend_account_tpl_custom/Nginx y Apache leen plantillas personalizadas para páginas suspendidas desde esta ubicación por lo que también necesitarías modificarlas allí
/usr/local/apache/htdocs/suspended-page/
alli pongo..
<html>
<head>
<meta http-equiv="refresh" content="0; url=http://cdn.altomarketing.com/cpanel/suspension" />
<title> Web Posting Information </title>
</head>
<body></body>
</html>Skeleton para Plantilla de cuenta nueva
Para activar plantillas HTML personalizadas para nuevas cuentas necesitas crear una carpeta personalizada y añadir en ella tu archivo index.html
* La plantilla de cuenta nueva se utiliza al crear una nueva cuenta y copia el contenido desde la ubicación de la plantilla a la carpeta public_html del nuevo usuario de la cuenta.
/usr/local/cwpsrv/htdocs/resources/admin/tpl/new_account_tpl_custom/
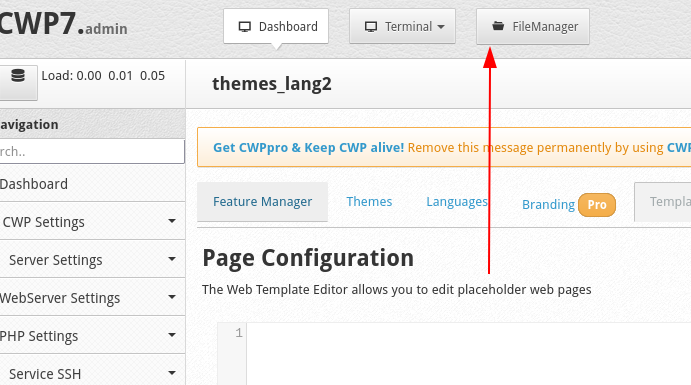
EJEMPLO SKELETON
Debo abrir el Filemanager

y luego ir especificamente hasta la ruta
/usr/local/apache/htdocs/suspended-pagealli hay un html, al modificarlo ese sera loq eu se vea cuando una cuenta de hosting este suspendida.
Nosotros por ejemplo ponemos una redireccion hacia un html nuestro
<html>
<head>
<meta http-equiv="refresh" content="0; url=http://cdn.altomarketing.com/cpanel/suspension" />
<title> Web Posting Information </title>
</head>
<body></body>
</html>TIP final
entrar por ssh y copiar el tema para cambiar y sacarle el cambio de contraseña
copiar /usr/local/cwpsrv/var/services/users/cwp_theme/original
hacia /usr/local/cwpsrv/var/services/users/cwp_theme/altomarketing
chown
despues en el archivo index.html, buscar changepass y sacarlo
<li><a href="#" data-toggle="modal" data-target="#modal-changepass">{{langene.CHANGEPASS}}</a></li>
chown cwpsvc:cwpsvc altomarketing/ -R